The “Custom Pages” features is used to create pages containing whatever content you’d like. These pages can be accessed by both residents and the general public, unlike the rest of your site which requires users be registered and logged-in.
A good use of custom pages is to provide a nicer welcome experience to your site beyond just the login page. For example, you can create a welcome page with a photo of your property and a brief description. If you have a larger association you could also create a “request access” page with information on who can be contacted in order to be invited to your site.
Basic Usage
You define the page contents using an easy-to-use rich text editor. You can insert pictures as well, but make sure to downsize/reduce-quality of images so they’re no bigger than 100Kb to keep pages loading fast, especially on mobile devices. Custom pages automatically show up in the menu bar when visiting the site and not yet logged-in. You can test this by using another browser or using private/incognito browsing mode.
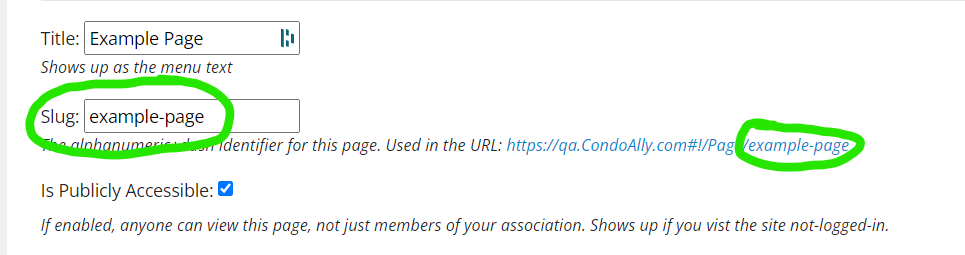
The “slug” field is used to customize what the URL looks like when visiting the page.

You can copy the custom page’s URL and paste it in various areas of your site in order to link to informational pages where the standard input may not suffice. For example, in the FAQs section, if you have a large amount of info for an entry such as the history of the association, perhaps put that info on its own custom page and link to it from the FAQ. Also, since custom pages are accessible from the public, you can share the URL with anyone you want and they’ll be able to see the page. Again, the rest of your site stays secured and only logged-in users are able to visit non-custom pages.
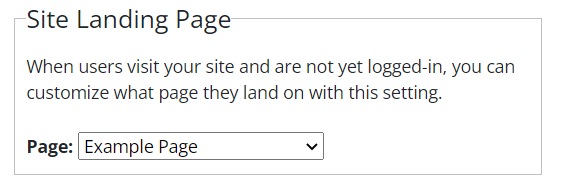
Login Page
By default, users visiting your site will be brought to the login page. You can change this behavior by specifying one of the custom pages to act as the “landing” page when users get to your site.

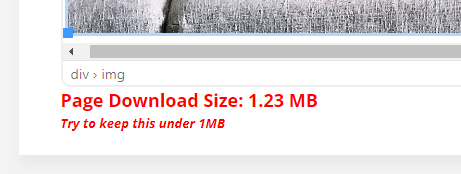
Page Size
Finally, when creating pages, make sure to keep the image usage and size to a minimum. Below the editor you’ll see the size of the page. Users with slow internet connections or on mobile devices will have a poor experience once you get above roughly a megabyte or so.